Codus
A complete platform to modernize computer science education through focused, practical exercises.
Summary
I created Codus as an independent study project during my senior year of high school in order to address problems I saw with the set of tools my school used in its computer science classes.
Codus complements classroom learning with a set of Java practice problems that allow students to reinforce programming concepts like recursion with practical examples.
What I did
Codus is a large JAMstack app that addresses a unique set of concerns. In developing it, I:
- Designed more than 30 application pages in Sketch
- Built a back-end API in Node.js
- Built a responsive SPA front-end powered by Vue.js
- Built a containerized Java app to safely run user code
- Implemented a robust authentication system on top of Auth0 and the JWT standard
- Designed and built a rich and engaging landing page
Design
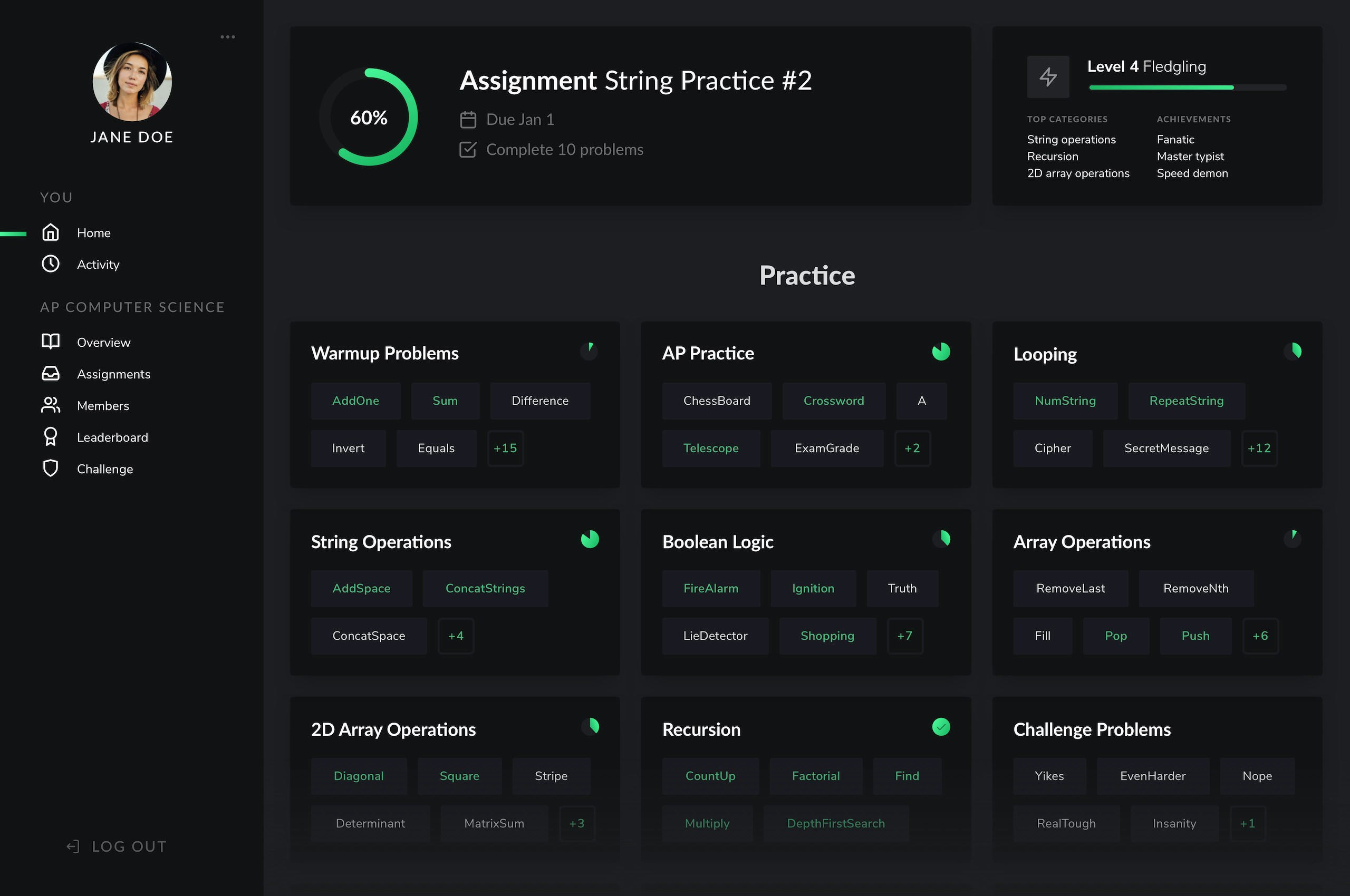
Codus’s dashboard pages have a consistent and recognizable design that unifies the app and ensures the entire application remains easily navigable even as the app grows to many dozens of unique pages.
Security
As an online platform centered around executable code, Codus had to address a unique set of security concerns. Running Java code directly on Codus’s servers would create a major security flaw, as user code running on Codus’s servers could be used to facilitate several kinds of attacks against Codus.
In order to mitigate this risk, I wrote codus-execute-java, a node module that creates Docker containers for testing user code. Each container is allocated limited memory resources and given no access to the outside file system. A Java program running inside the containers compiles and executes user code for a broad set of test cases and generates a report on the tested code’s performance. After this is complete, the container is deleted.
Landing page
In order to promote Codus and draw people into the site, I spent a lot of time designing and creating a landing page for Codus
Illustrations
One of the most prominent features of the landing page is a set of animated illustrations designed to highlight selected product features. These animations were created entirely in CSS; there are no images or videos that are loaded or displayed at all. The illustrations are built with CSS 3D transforms and @keyframes animations.